ワードプレスでGoogleの地図を埋め込む方法(Gutenberg(グーテンベルク)編)

ブロックエディタ(グーテンベルク)を使っていながら、地図を埋め込む方法が分からず(調べるのが面倒で・・・)、地図を埋め込むときはクラシックエディタに切り替えてやっていました。
今思うとそっちの方が面倒くさい・・・。
それではグーテンベルクでサクッと地図を埋め込んでみましょう。
ワードプレスでGoogleの地図を埋め込む方法
ステップは2つです。
1.埋め込みたい場所をGoogleマップで検索する
まずは、埋め込みたい場所をGoogleマップで検索します。
例えば「羽田空港第一ターミナル」を入力してみます。
入力は、住所でも場所名でもOK。
入力後、右の「虫眼鏡」をクリックすると、住所の下に「共有」と表示されるので、「共有」をクリックします。

「共有」画面が表示されるので、「地図を埋め込む」を選択して、「HTMLをコピー」をクリックしてください。
これで、準備が整いました!

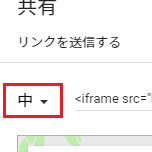
ちなみに地図の大きさは変えることができます。
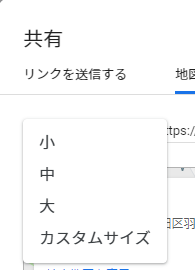
「大きさ」が表示されているエリアをクリックすると、

「小、中、大、カスタムサイズ」から選ぶことができます。
お好みに合わせてどうぞ~。
↓

2.ワードプレスにコピーしたコードを貼り付ける
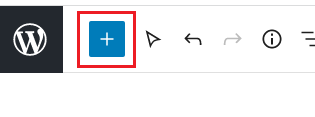
投稿ページ(または固定ページ)の編集画面で、画面左上にある「+」リンクをクリックして、ブロックを表示させます。

そのなかから、「カスタムHTML」を選択。

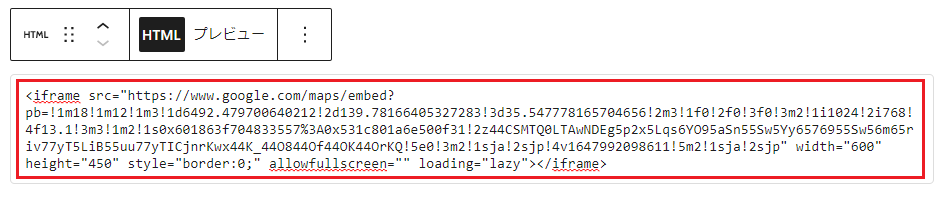
入力エリアが表示されるので、そこにコピーした地図の埋め込みコードを貼り付ければOKです!

「プレビュー」をクリックして確認してみましょう。

このように地図が表示されたら完璧です!

実際にやってみたら、わざわざクラシックエディタに切り替えてやるよりもはるかに簡単でした。









